MDX Documentation Guide
This guide provides instructions on how to write MDX documentation using our custom components and frontmatter metadata.
Frontmatter
Each MDX file should include frontmatter metadata at the top:
---
title: "Title of the doc"
description: "Description of the document"
---
Fields
- title: The title of the document.
- description: A brief description of the document.
Custom Components
We provide several custom components to enhance the documentation. Below are their details and usage examples.
Icon
The Icon component displays a Font Awesome icon.
<Icon icon="check" size={8} />
<Icon icon="check" size={20} />
<Icon icon="check" size={32} />
Props:
- icon: Name of the Font Awesome icon (FontAwesome Icons).
- type: Icon style (one of
regular,solid,light,thin,sharp-solid,duotone,brands). - color: A hex color value.
- size: Size in pixels.
Card
The Card component presents information in a boxed layout.
Interactivity
Incorporate real-time stock data, drawings, and multiple-choice questions to keep learners engaged.
<Card title="Interactivity" icon="chart-network">
Incorporate real-time stock data, drawings, and multiple-choice questions to keep learners engaged.
</Card>
Props:
- title: The title of the card.
- icon: A Font Awesome icon name.
Card Group
CardGroup organizes multiple cards in a flexible layout.
Community and Education Sections
Access the Community section to manage subscription plans and settings.
Flexibility
Tailor quizzes to your teaching style.
<CardGroup cols={2}>
<Card title="Community and Education Sections" icon="grid-2">
Access the **Community** section to manage subscription plans and settings.
</Card>
<Card title="Flexibility" icon="arrows-split-up-and-left">
Tailor quizzes to your teaching style.
</Card>
</CardGroup>
Props:
- cols: Number of columns (1, 2, 3, or 4).
Frame
Frame wraps images or components within a container.

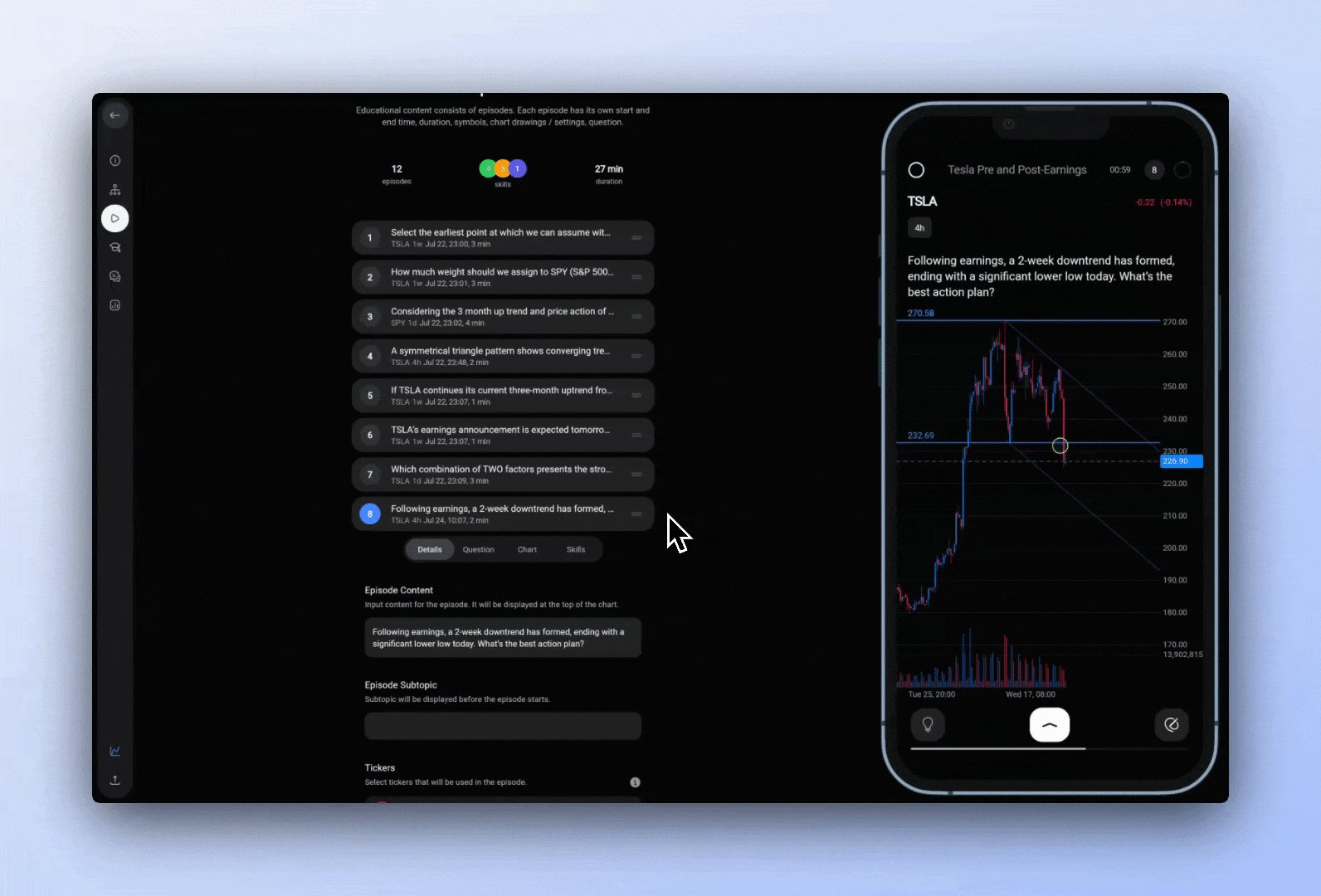
<Frame>
<img src="/images/docs/quiz/1.gif" />
</Frame>
With caption:

Caption Text
<Frame caption="Caption Text">
<img src="/images/docs/quiz/1.gif" />
</Frame>
Link
The Link component is used for external/internal links.
<Link href="https://example.com">Click here</Link>
LaTeX
Use Latex spans for displaying mathematical formulas.
E = mc^2
<Latex>
E = mc^2
</Latex>
Steps
Use Steps for step-by-step guides.
Access the 'Chart' Tab
In the episode editing page, click Chart.
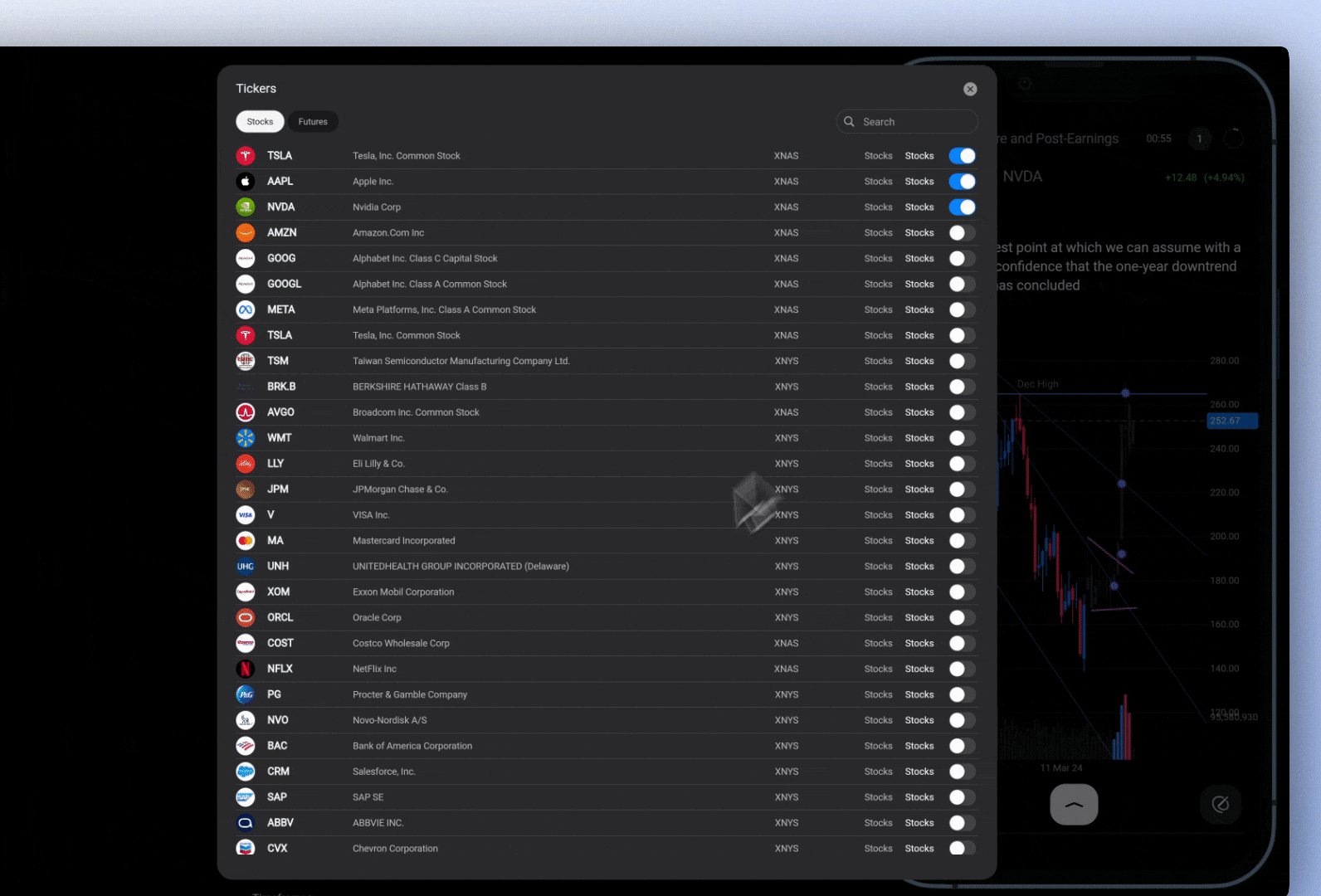
Ticker Selection
If multiple tickers were chosen, select which ticker's chart you want to customize.
Chart Type
Choose between Candlestick, Line, or Area.
Base Offset
Adjust the start offset (scroll offset) of the chart.
<Steps>
<Step title="Access the 'Chart' Tab">
In the episode editing page, click **Chart**.
</Step>
<Step title="Ticker Selection">
If multiple tickers were chosen, select which ticker's chart you want to
customize.
</Step>
<Step title="Chart Type">
Choose between **Candlestick**, **Line**, or **Area**.
</Step>
<Step title="Base Offset">
Adjust the start offset (scroll offset) of the chart.
</Step>
</Steps>
ZoomImage
ZoomImage allows zooming into an image.
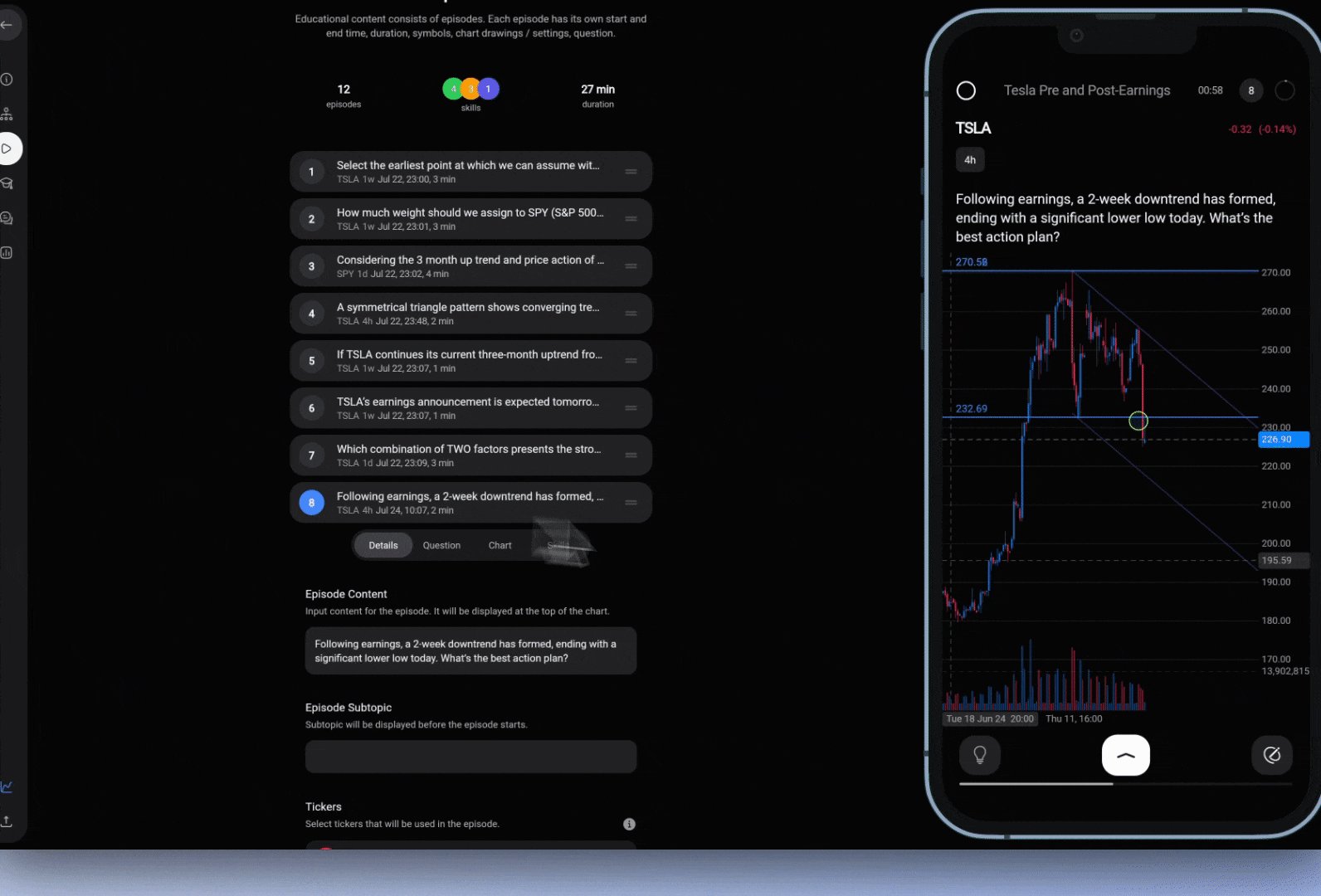
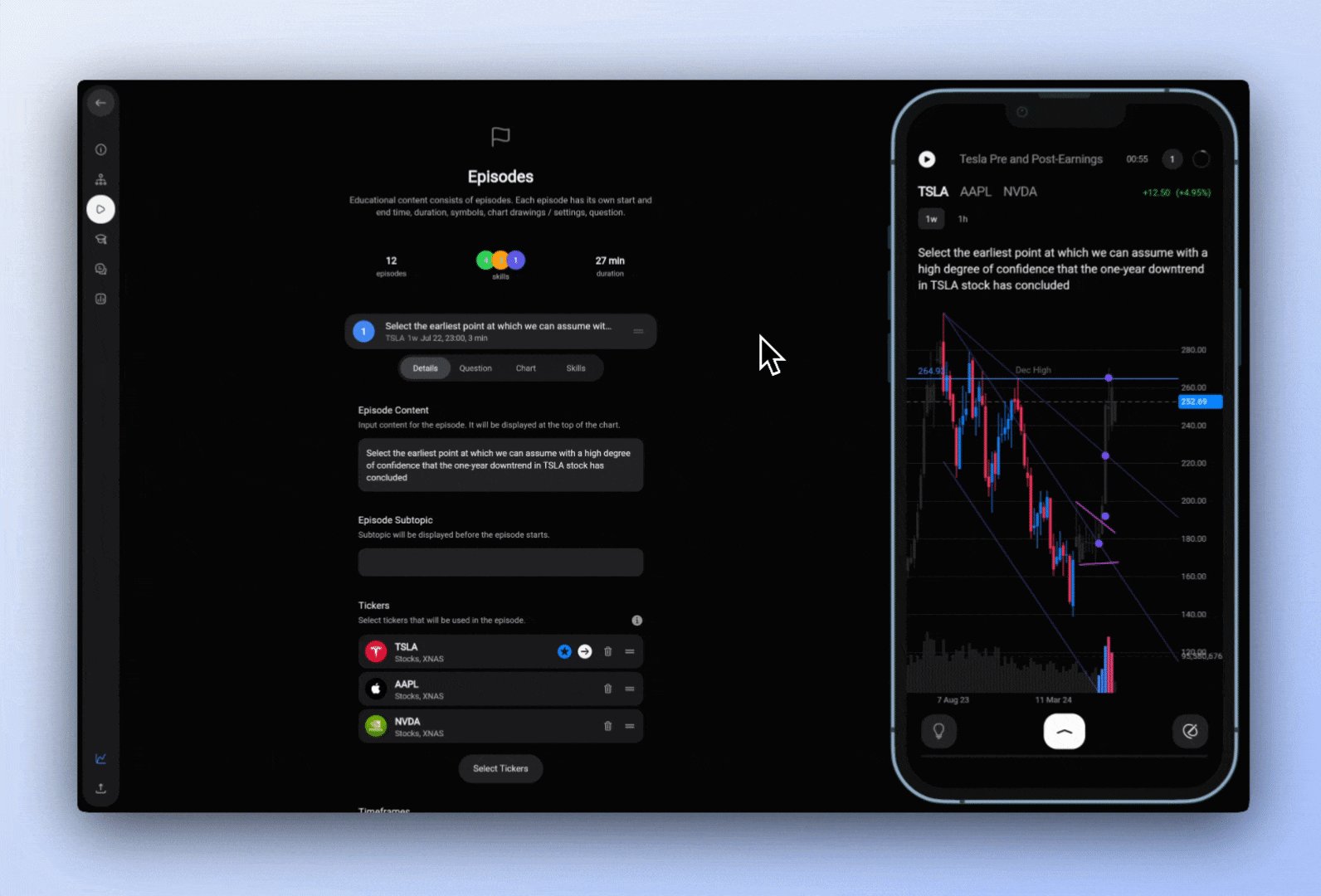
<ZoomImage src="/images/docs/quiz/4.gif" alt="Simulator and Mobile Preview" />
Callout Boxes
Highlight key information with callout boxes:
You are now ready to build engaging, interactive quizzes for your community!
You are now ready to build engaging, interactive quizzes for your community!
You are now ready to build engaging, interactive quizzes for your community!
You are now ready to build engaging, interactive quizzes for your community!
You are now ready to build engaging, interactive quizzes for your community!
<Check>
You are now ready to build engaging, interactive quizzes for your community!
</Check>
<Tip>
You are now ready to build engaging, interactive quizzes for your community!
</Tip>
<Warning>
You are now ready to build engaging, interactive quizzes for your community!
</Warning>
<Info>
You are now ready to build engaging, interactive quizzes for your community!
</Info>
<Note>
You are now ready to build engaging, interactive quizzes for your community!
</Note>
Available types: Check, Info, Note, Tip, Warning
Code Blocks
Use triple backticks to add code snippets.
const example = "Hello World";
Structuring Multiple Docs
To organize multiple documentation files, use a metadata.json file with a hierarchical structure.
Metadata Structure
{
"type": "folder",
"title": "Browse knowledge base",
"description": "Learn more about the platform",
"contents": [
{
"type": "folder",
"title": "Getting Started",
"description": "Learn the basics",
"contents": [
{
"type": "file",
"title": "Overview",
"description": "A brief overview of the API",
"path": "introduction"
}
]
}
]
}
Types
- file: Represents an individual document with a
path. - folder: A collection of files and folders.
This structure ensures proper navigation and categorization of the documentation on the site.